LAN (local area network) is a computer network whose network covers only a small area, such as campus computer networks, buildings, offices, in homes, schools or smaller. Today, most
LAN technology based on IEEE 802.3 Ethernet using
switch, which has a data transfer speed 10, 100, or 1000 Mbit / s. In addition to Ethernet technology, the current 802.11b technology (or so-called Wi-Fi) is also often used to form the
LAN. Places that provide LAN connectivity with Wi-Fi technology called hotspots.
But this time we will not discuss about WiFi or Hotspot. in this post we would design a simple
LAN network using a
switch /
hub in packet tracer. actually post this time is almost equal to that post yesterday about the
peer-to-peer. networks can also be made of this we call the
peer-to-peer as well. the difference here now we are using a device called a
switch /
hub.
switch /
hub is a device that brings together the network cables from each workstation, server, or other device. Usually hub-shaped box with a flip-flop lamp used cafe or office network to connect a
LAN cable (RJ45). although it actually
switch and
hub are different.
Switch is a hardware device that allows the distribution of packet data between computers in a network and be able to identify network topologies in many layers so that the packet data can be directly to the destination.
Hub is a simple network devices. Hubs do not manage the flow of data in the network path, so each packet of data that passes through the
Hub will be sent (broadcast) to all the ports that are up to the data packet to its destination. It can make the hub into collisions and slow down the network. (Hubs are also commonly known as repeaters)
Hub and
Switch the difference lies on how the packet data / information sent to them are processed. When data is entered or come to the Hub, Hub will take this data and will be transmitting it to each computer connected to the network.
But that's not the
switch, he will receive the data, and will only send it to the computer receiving the data concerned.
Switch will cut the use of your network bandwidth usage significantly, especially when we have a network with many computers and all busy to send and receive data at the same time. Another advantage is that data switches will be more secure from data theft by sniffer.
Switch and
Hub actually has the same function, because by using one of which we still can make the Network Computer, but the use of
switches will be faster than a network
hub, especially if we have a very large.
Now let's start creating a network design. follow the instructions below.
1. in the
previous post we have been able to add devices PC (personal computer). Now let's add 3 PCs
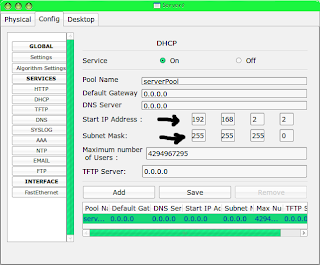
2. we add a switch device (CTRL + ALT + S). then select the switch with the type "Switch-PT".
3. then add 1 device switches (CTRL + ALT + U). then select the hub with the type of "Hub-PT".
4. then plug the cable to be a design like this.
5. make sure the indicator light is green wires.
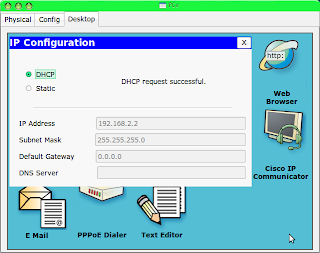
6. set the IP address and subnet each PC as follows. if you do not know how to set the IP address and subnet in packet tracer please read my post first
peer-to-peer.
PC0
IP address 192.168.2.1
subnet 255.255.255.0
PC1
IP address 192.168.2.2
subnet 255.255.255.0
PC2
IP address 192.168.2.3
subnet 255.255.255.0
8. Now we will test the connection in the network we have created. click tool "add simple PDU" in the right side of the worksheets.
9. click PC0 and PC1, PC0 and PC2, PC1 and PC2.
10. if successful will appear like this. in the lower right corner of the software packet tracer
From Wikipedia!
A local area network (LAN) is a computer network that interconnects computers in a limited area such as a home, school, computer laboratory, or office building. The defining characteristics of LANs, in contrast to wide area networks (WANs), include their usually higher data-transfer rates, smaller geographic area, and lack of a need for leased telecommunication lines.
ARCNET, Token Ring and other technology standards have been used in the past, but Ethernet over twisted pair cabling, and Wi-Fi are the two most common technologies currently used to build LANs.